Variable fonts
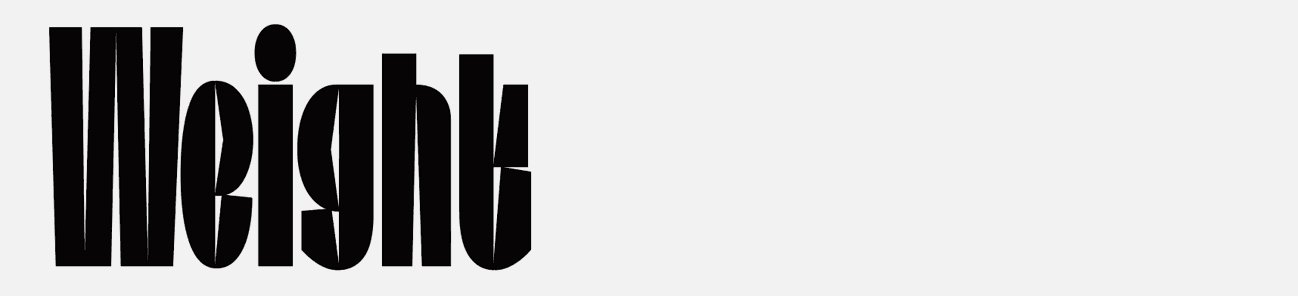
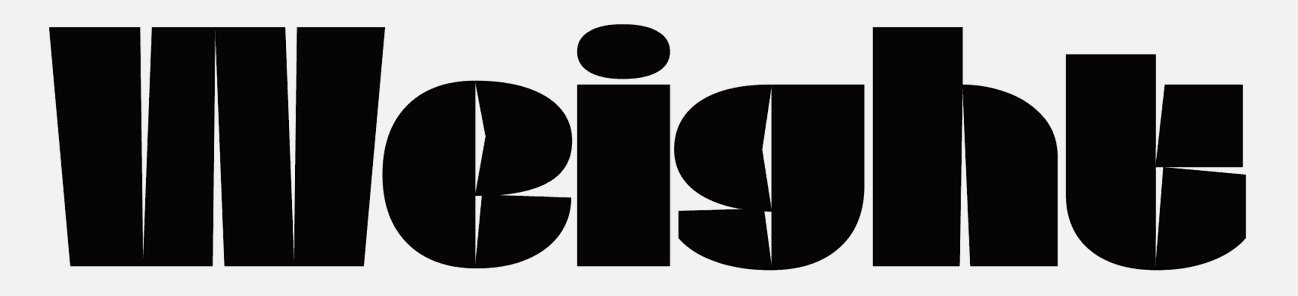
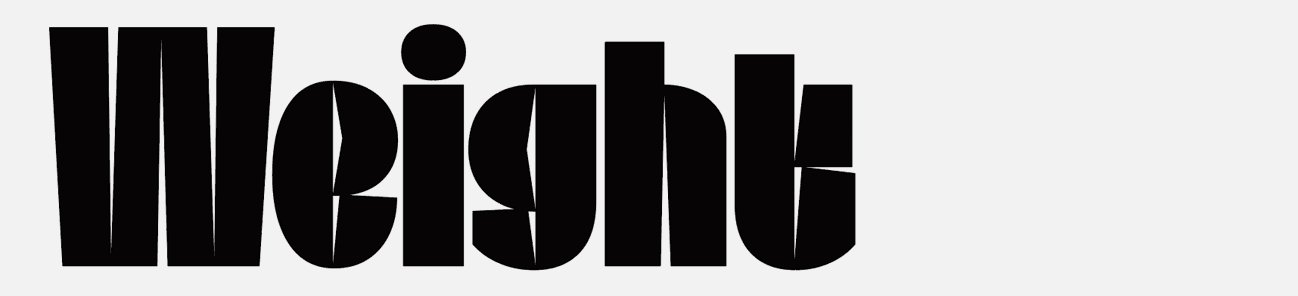
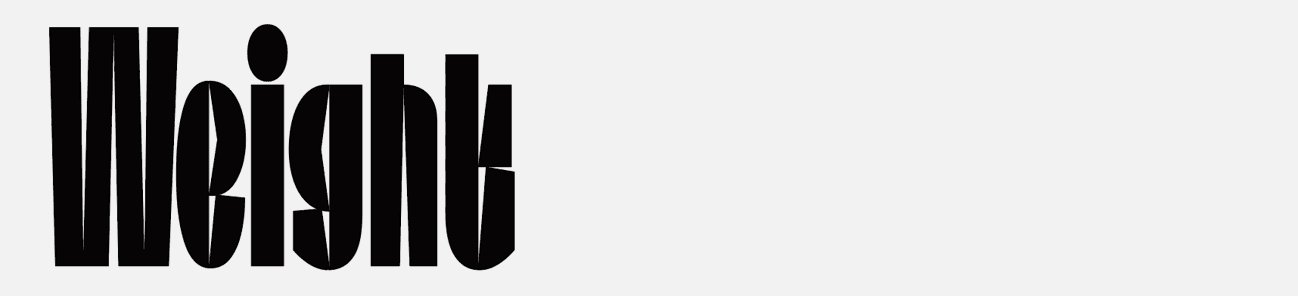
OpenType Variable, or OTVar, represents a new font format that brings a number of benefits. Multiple weights can be saved in a single file at once, with the displayed font being immediately interpolated between the weights. In practice this means that the users themselves can choose, for example, the optimum thickness or width of the typeface. Variable fonts are ideal on the web, not only because they have a very low data usage but also because they can generate the optimal form of fonts to display text at various sizes and on various devices, all from a single file. OTVar support in graphics applications is low; among popular applications you can use the format’s advantages in Photoshop, Illustrator, InDesign and Cavalry.

The potential of variable fonts can also be used when automatically generating text because the width of the text can fluently adapt to the given space without causing inappropriate deformation of the characters.
Building OpenType features
Despite certain font editors today being able to automatically generate common OpenType functions, it requires strict adherence to the correct character names. We’re happy to help you with this, and will make sure that dingbats, small capitals, numeral variants, alternative characters or ligatures will work correctly in your font.
Building of complex OpenType features
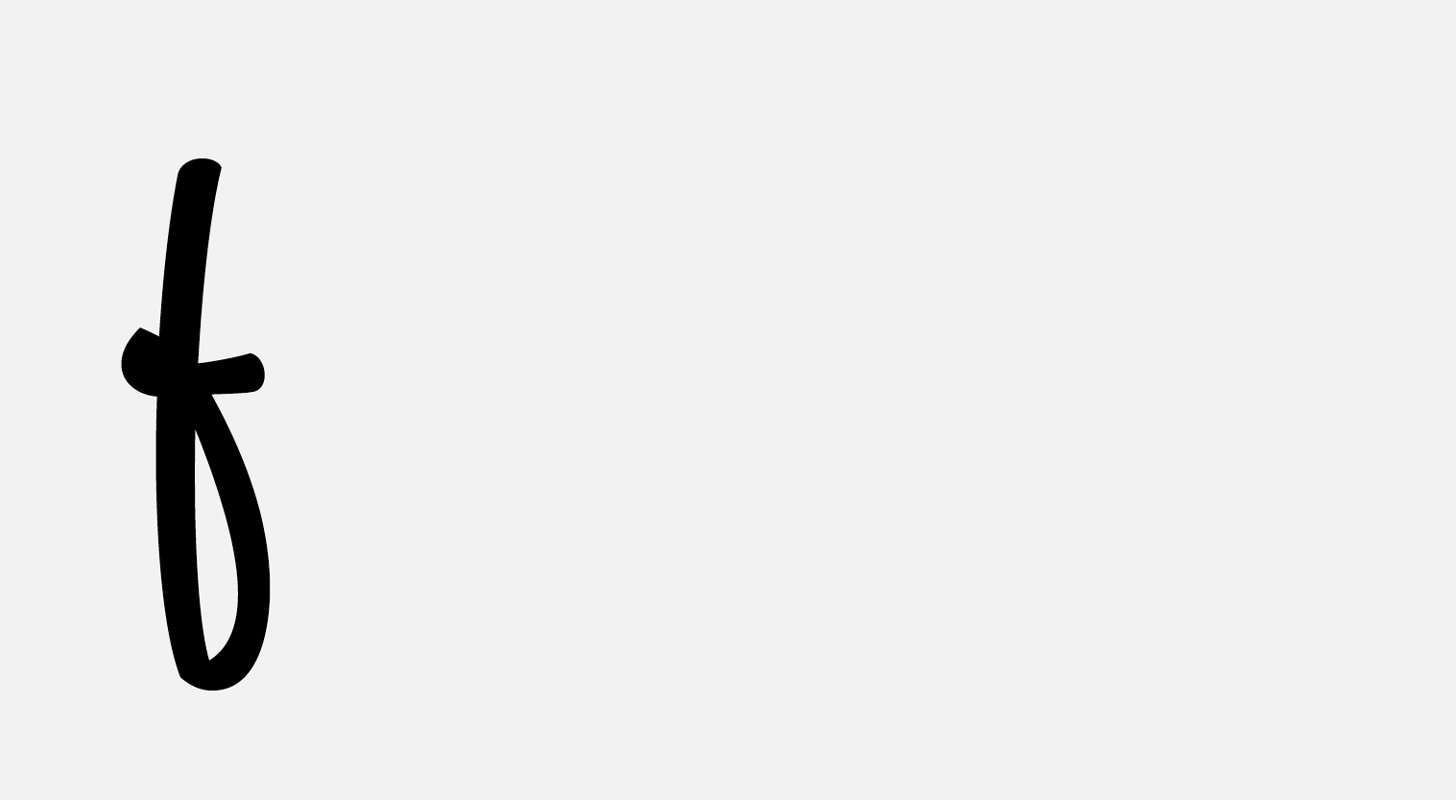
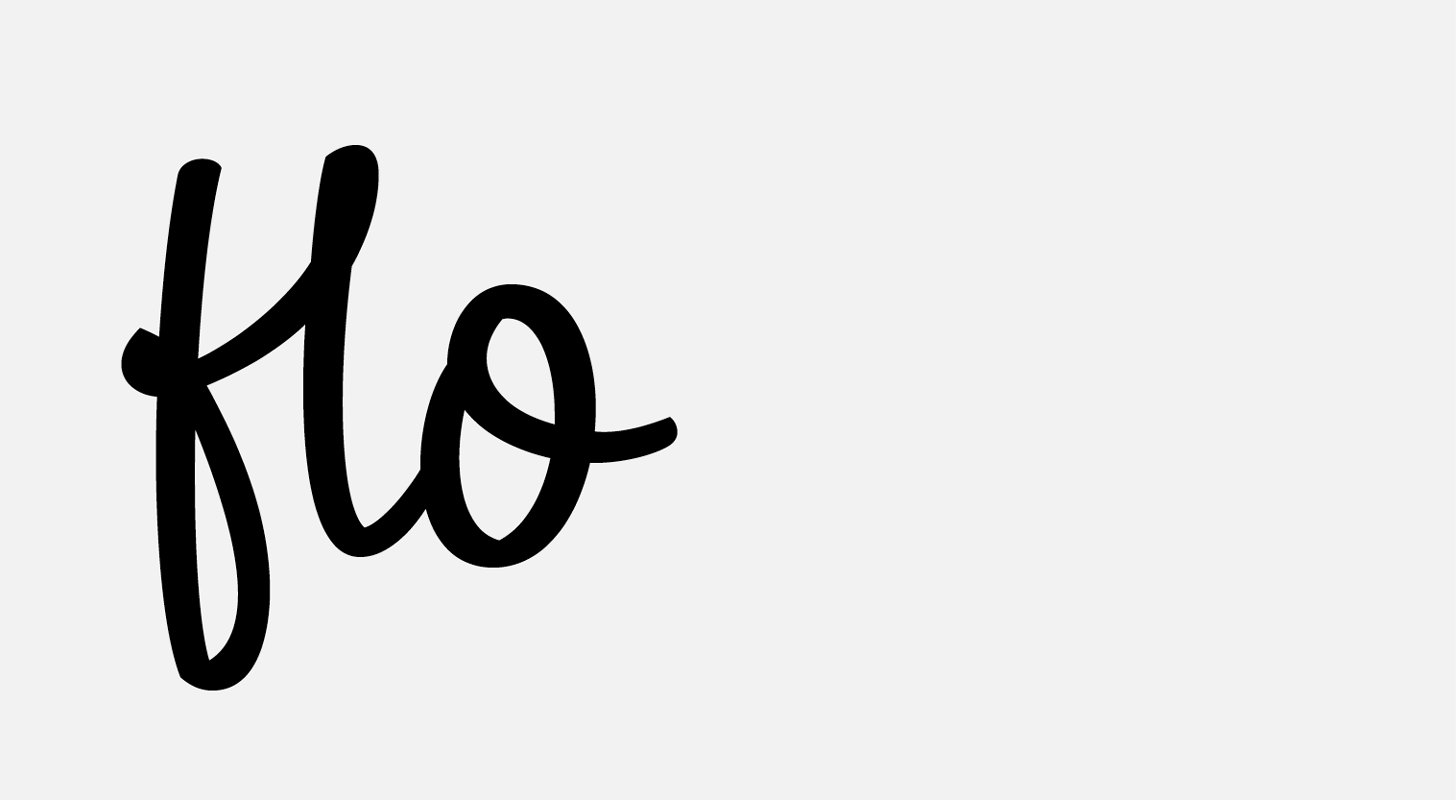
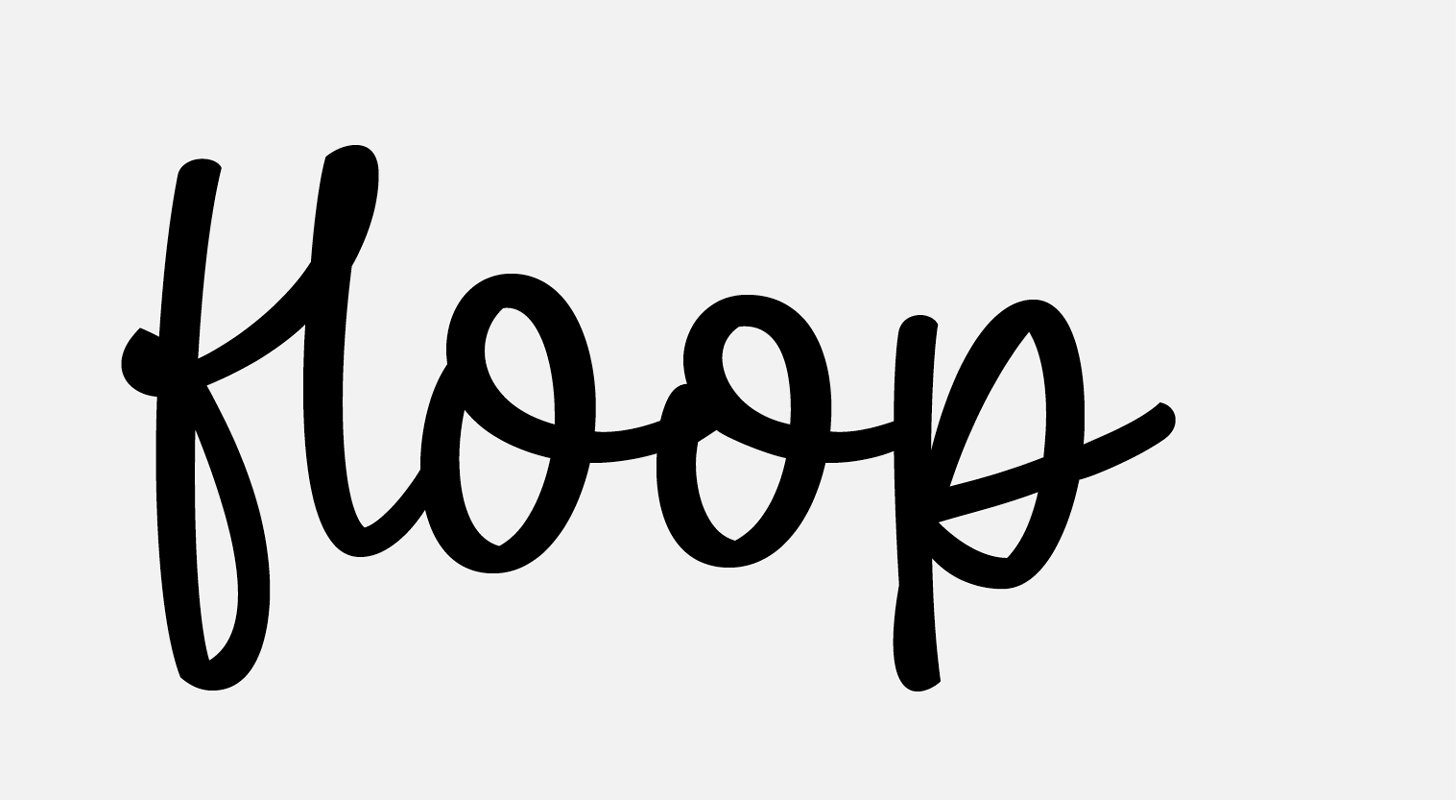
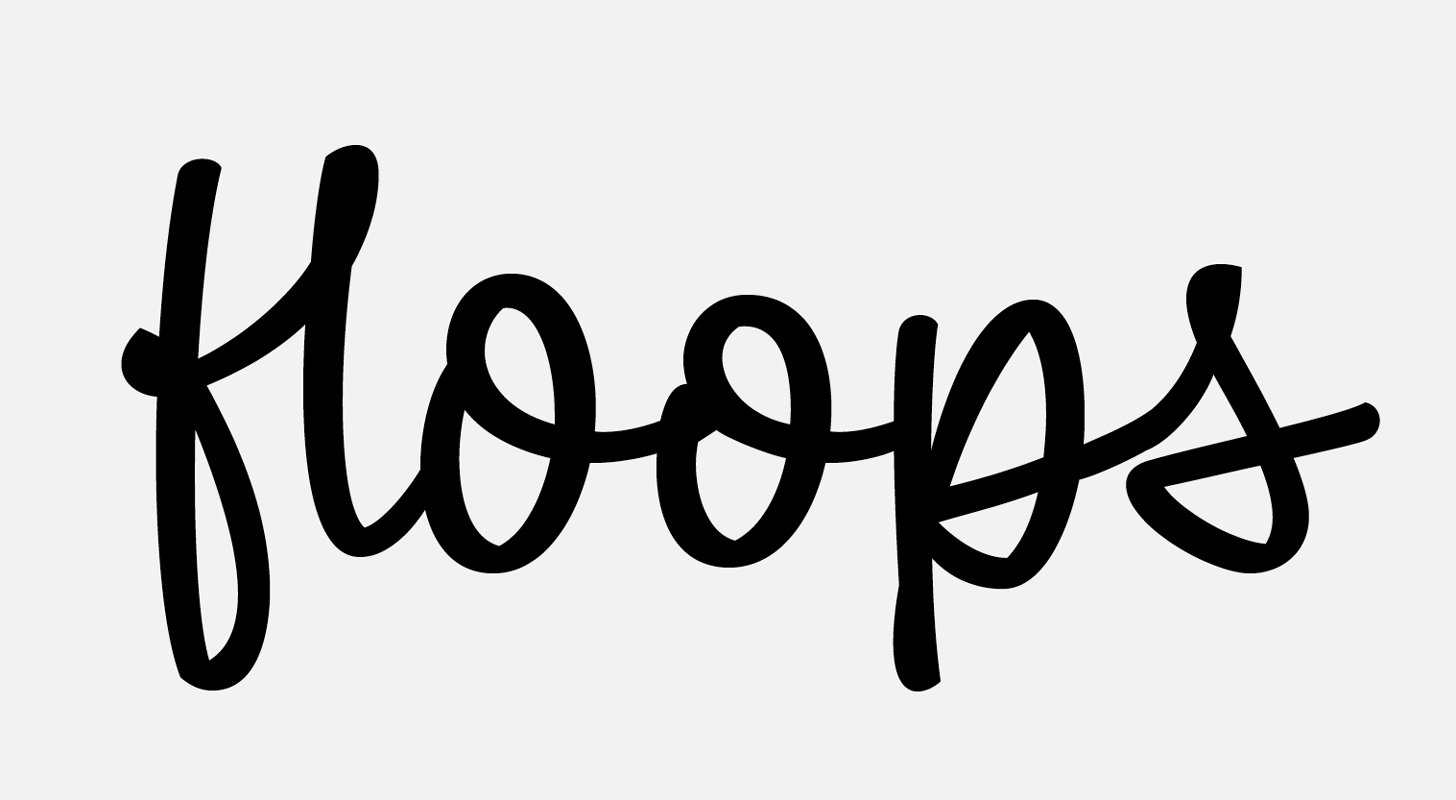
Especially for handwritten fonts, it tends to be necessary to create contextual substitutions (calt). In the case of a combination of many alternative shapes and ligatures, this is rather complicated code, but we know how to prepare it for you. Comics typefaces often use code that pseudo-randomly selects various forms of the same character, so that the resulting text appears as authentic as possible.

The Kakao typeface by Vojtěch Říha uses a sophisticated combination of related characters. The entire font contains nearly 800 different variants. For example, the letter “s” is present in four various types. Different variants of the character are automatically used according to the situation – related characters.
Local forms of characters in Latin and Cyrillic
Many languages have certain specific rules which should be taken into consideration in fonts. For Latin typefaces, these for example involve the correct forms of the Romanian characters “ș” and “ț,” or the correct functioning of ligatures and small capitals in Turkish, which has two forms of the character “i” (dotted and dotless). We know these rules, so all of our fonts respect these specifics.
Several languages that use Cyrillic have different forms of certain characters, especially in italic. By default, we add alternative forms of characters into Cyrillic for Serbian and Macedonian, but we can expand the typeface to include specific characters of the Bulgarian alphabet that some designers prefer.
Custom OpenType features
OpenType features can also be used for specific custom-designed solutions. Using a combination of characters, you can easily insert symbols, pictograms, etc. into text.